LEZ GET IT
Co-Created with Amanda and Zeta Lucey
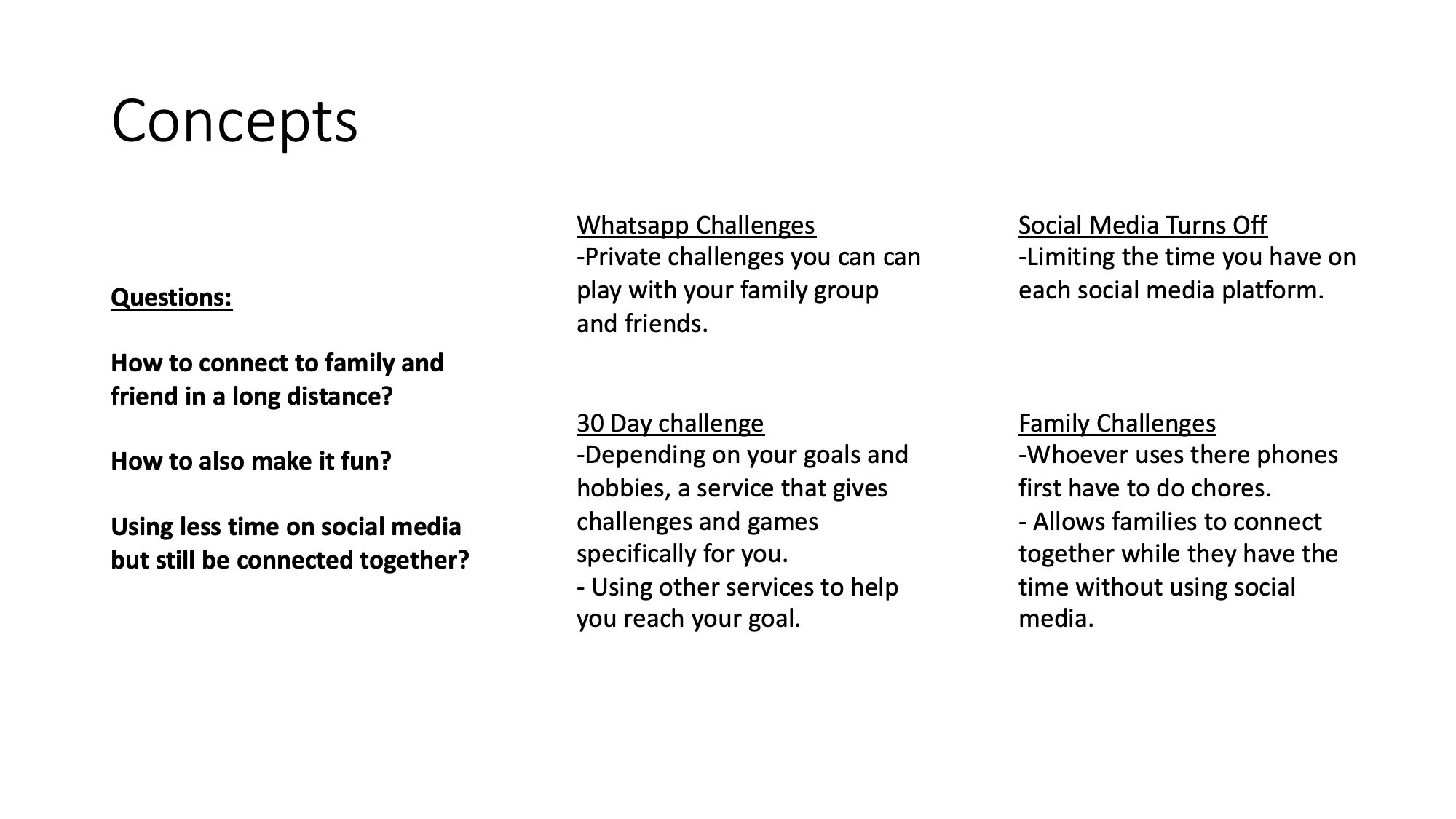
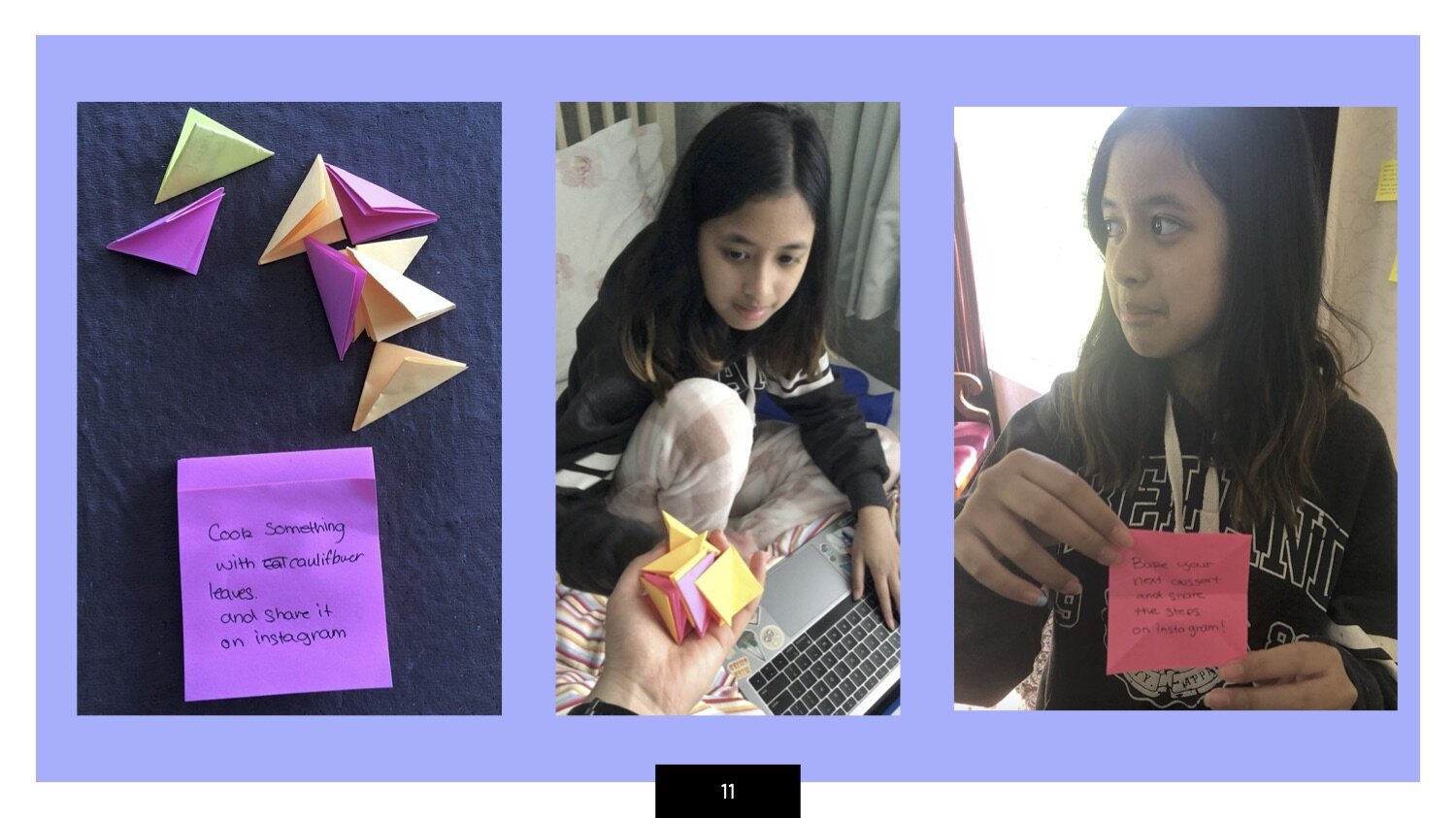
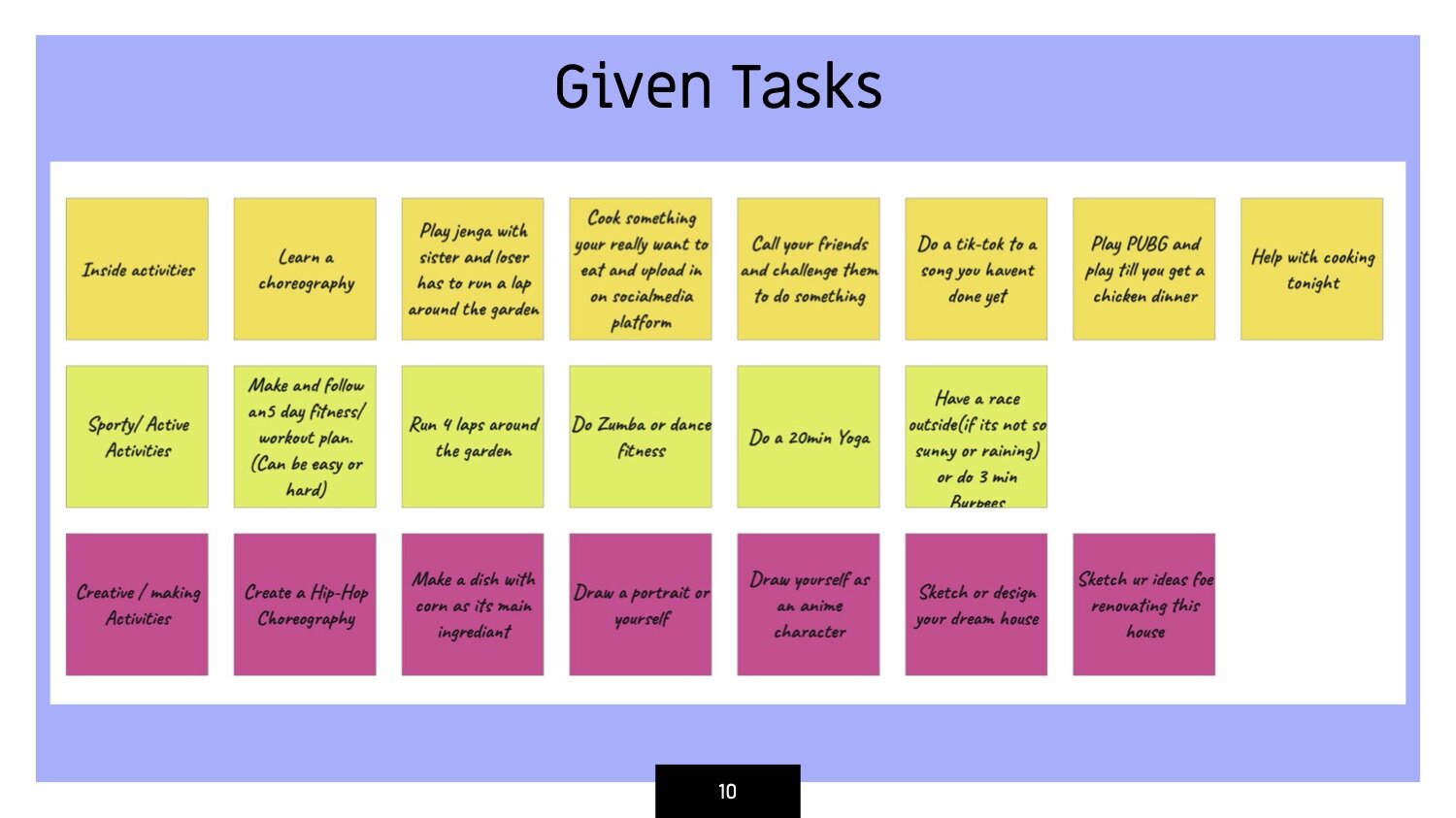
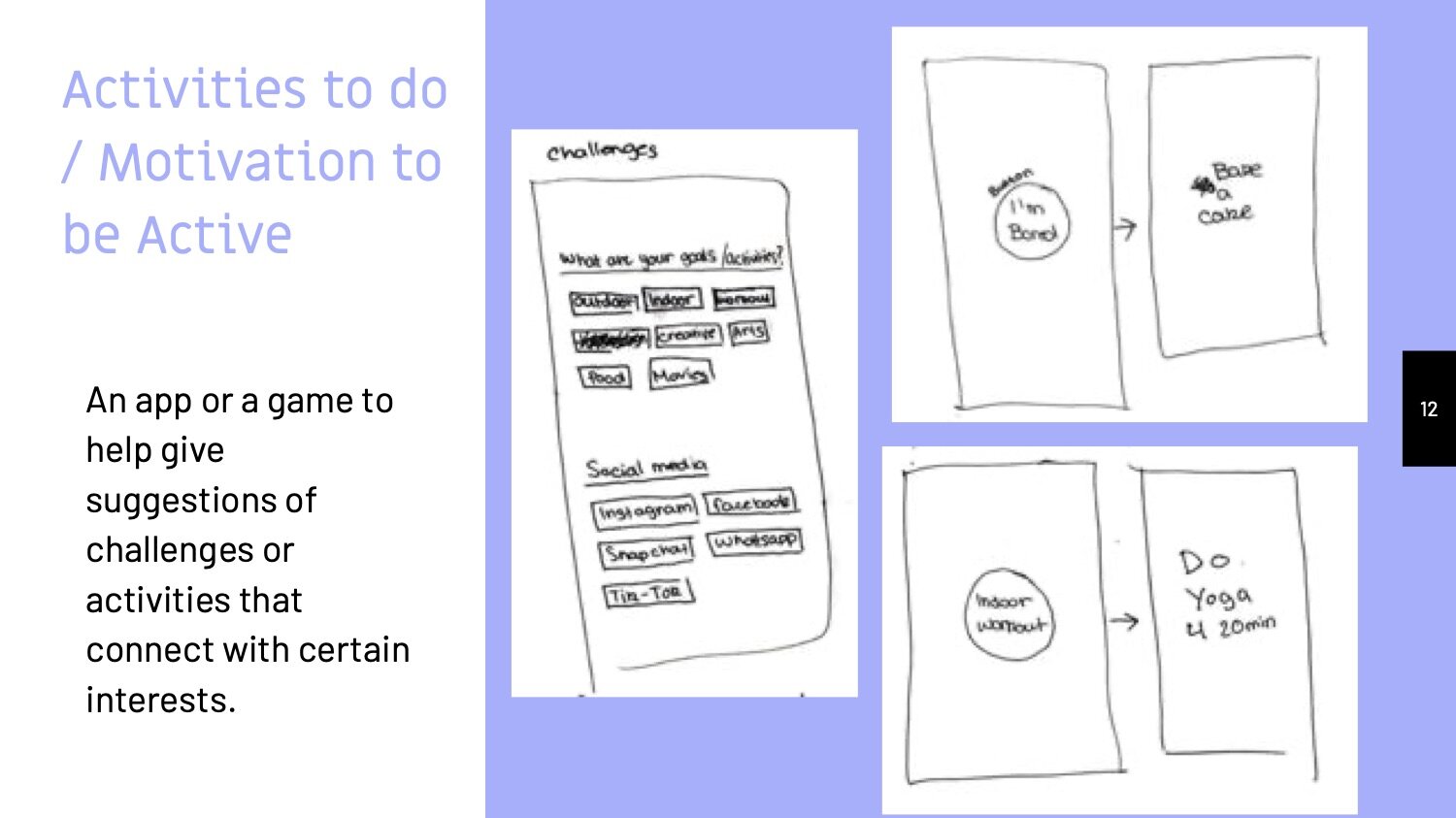
'LEZ GET IT' is an app to challenge people into doing certain activities in their specific interests. Inspired by online challenges on social media, it generates 'challenges' randomly for users personal interests.
It's an app mostly for younger users, with different pastel colours and shapes. We collaborated on the app for the purpose to allow Zeta Lucey, my little sister, to be more active and less 'bored' in her time at home, under the regulations and rules of COVID-19.
COVID-19
All information and dates were from RTE news (https://www.rte.ie/news/2020/0320/1124382-covid-19-ireland-timeline/). Infographic timeline made by Amanda Lucey on ADOBE Illustrator. 10/05/2020
COVID-19 is a virus that is spreading worldwide, with it being now being a worldwide pandemic. Due to government regulations and the risk of spreading the virus, everyone is mandatory to stay home and keep their distance. This project hopes to solve one problem due to the unsuspected events.
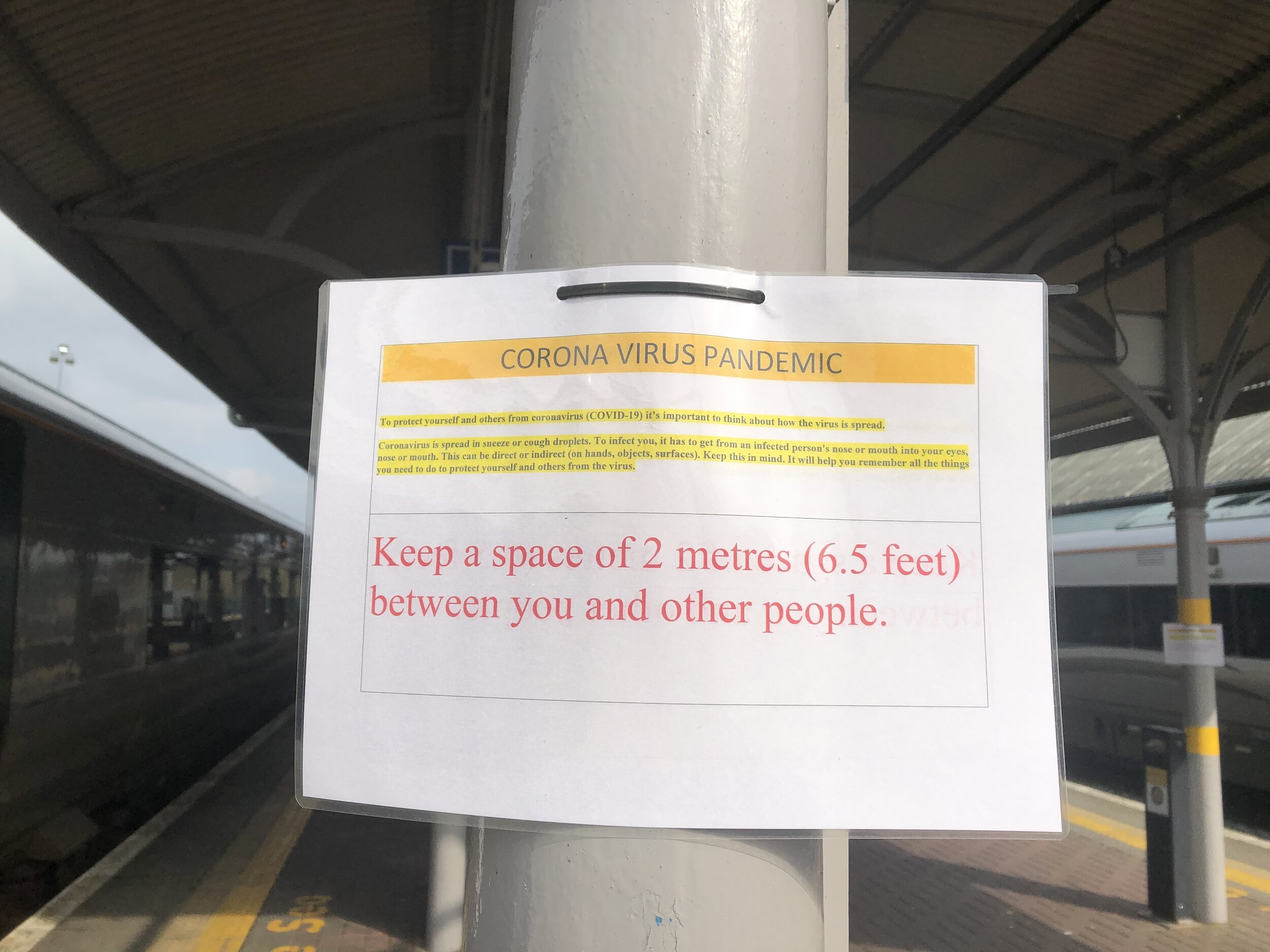
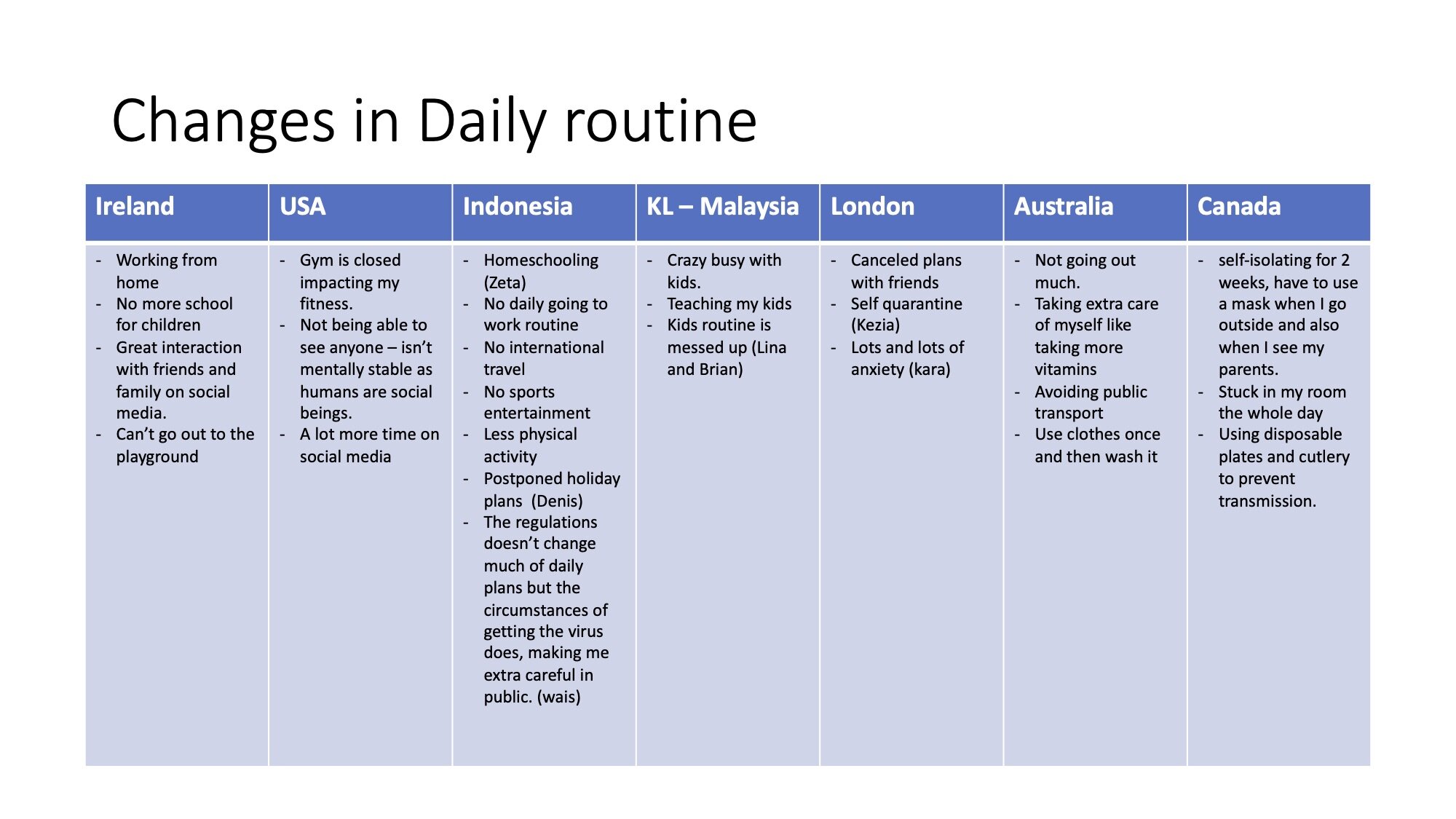
Following the regulations, I started off my research by observing how my area Mallow, Co. Cork, is responding to the virus. Taking pictures and notes on the differences due to COVID-19.
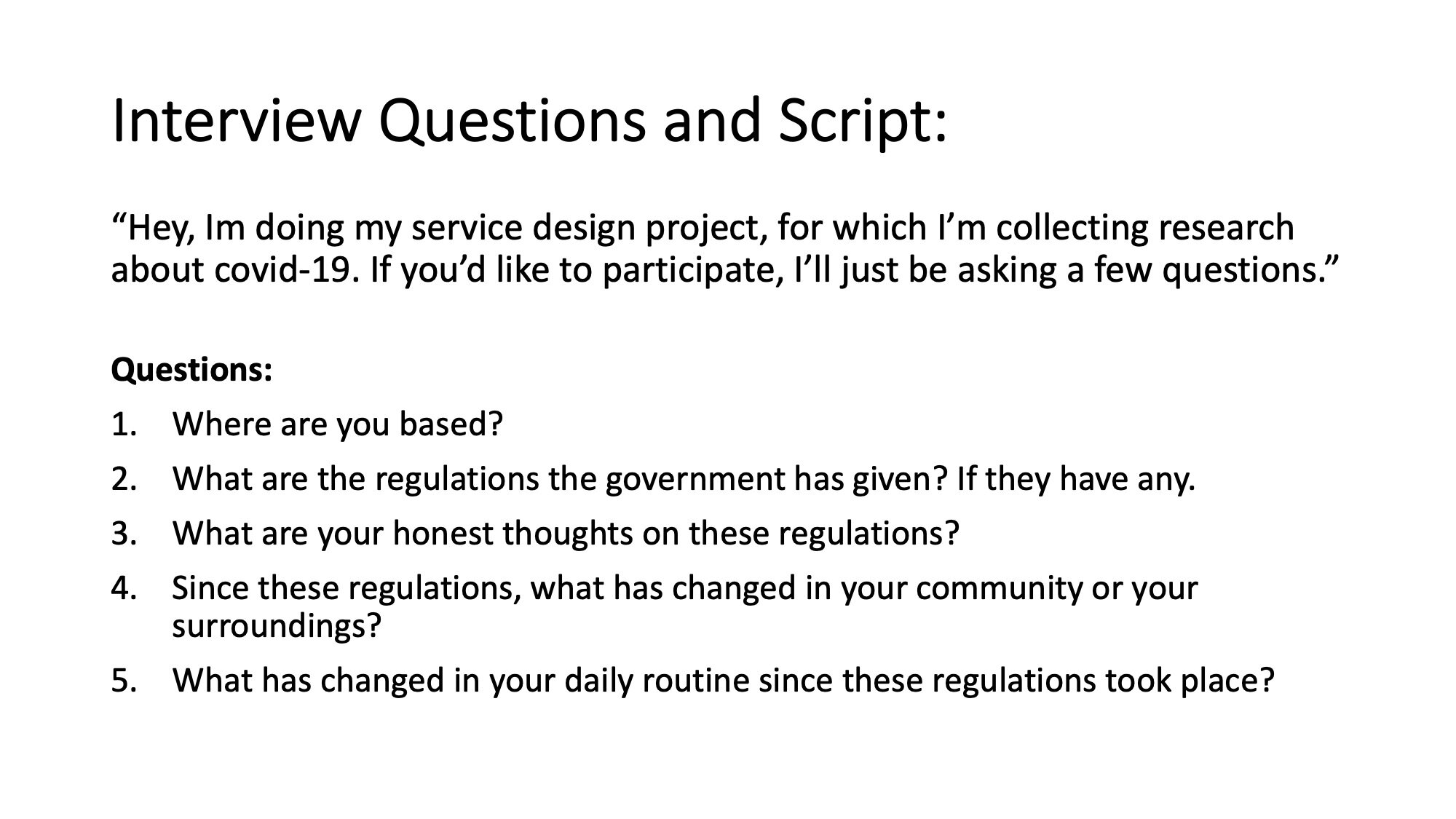
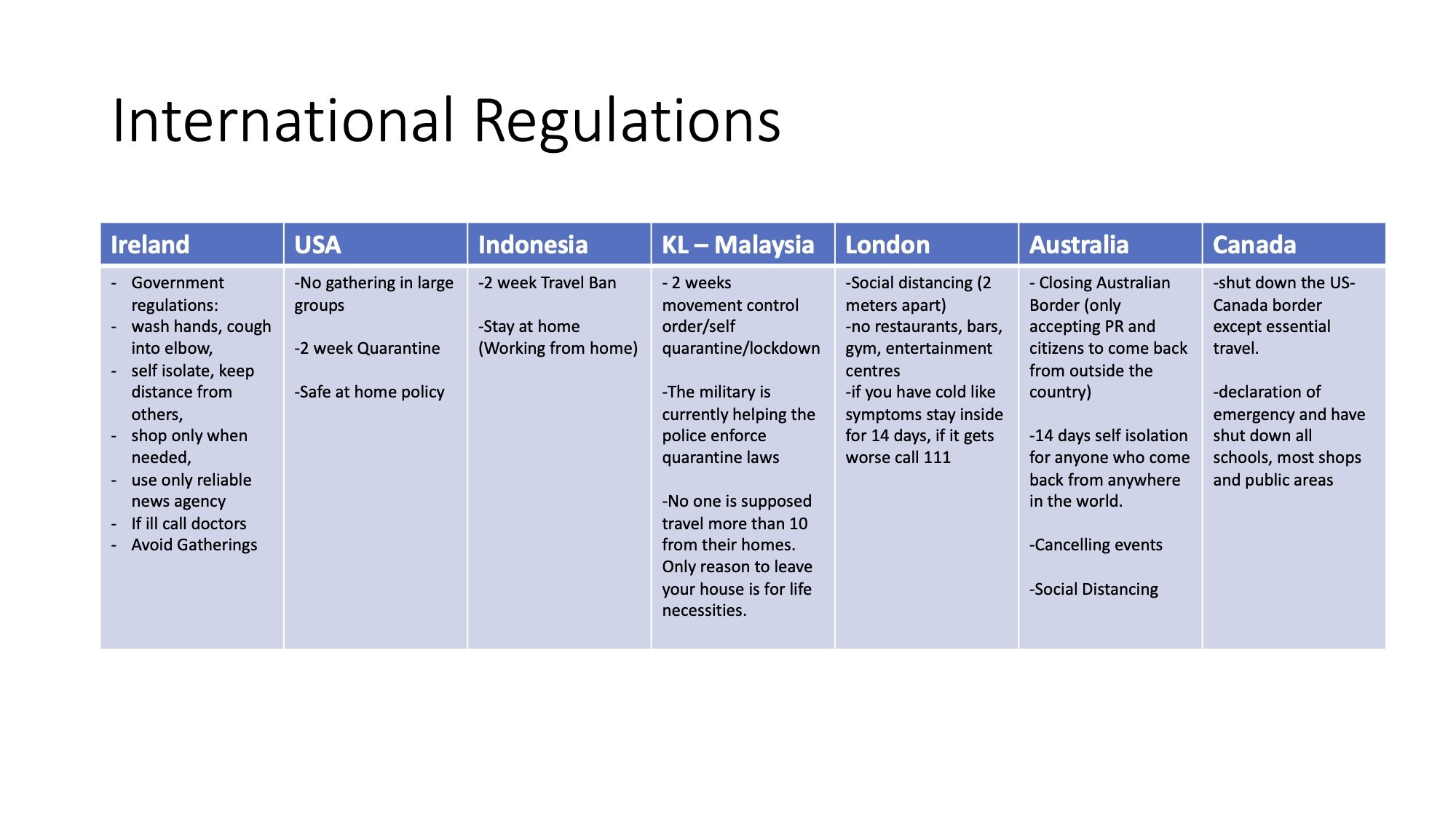
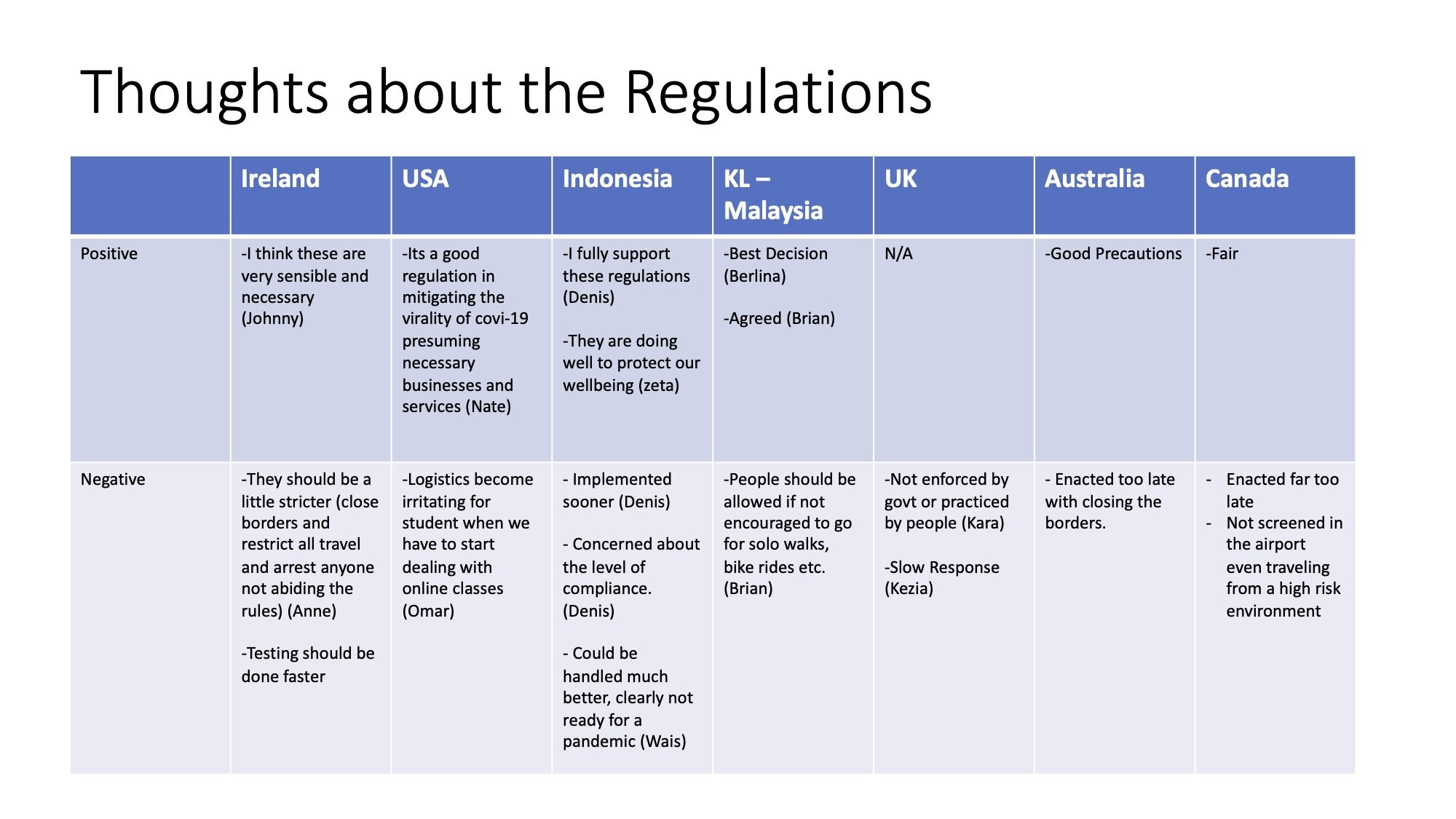
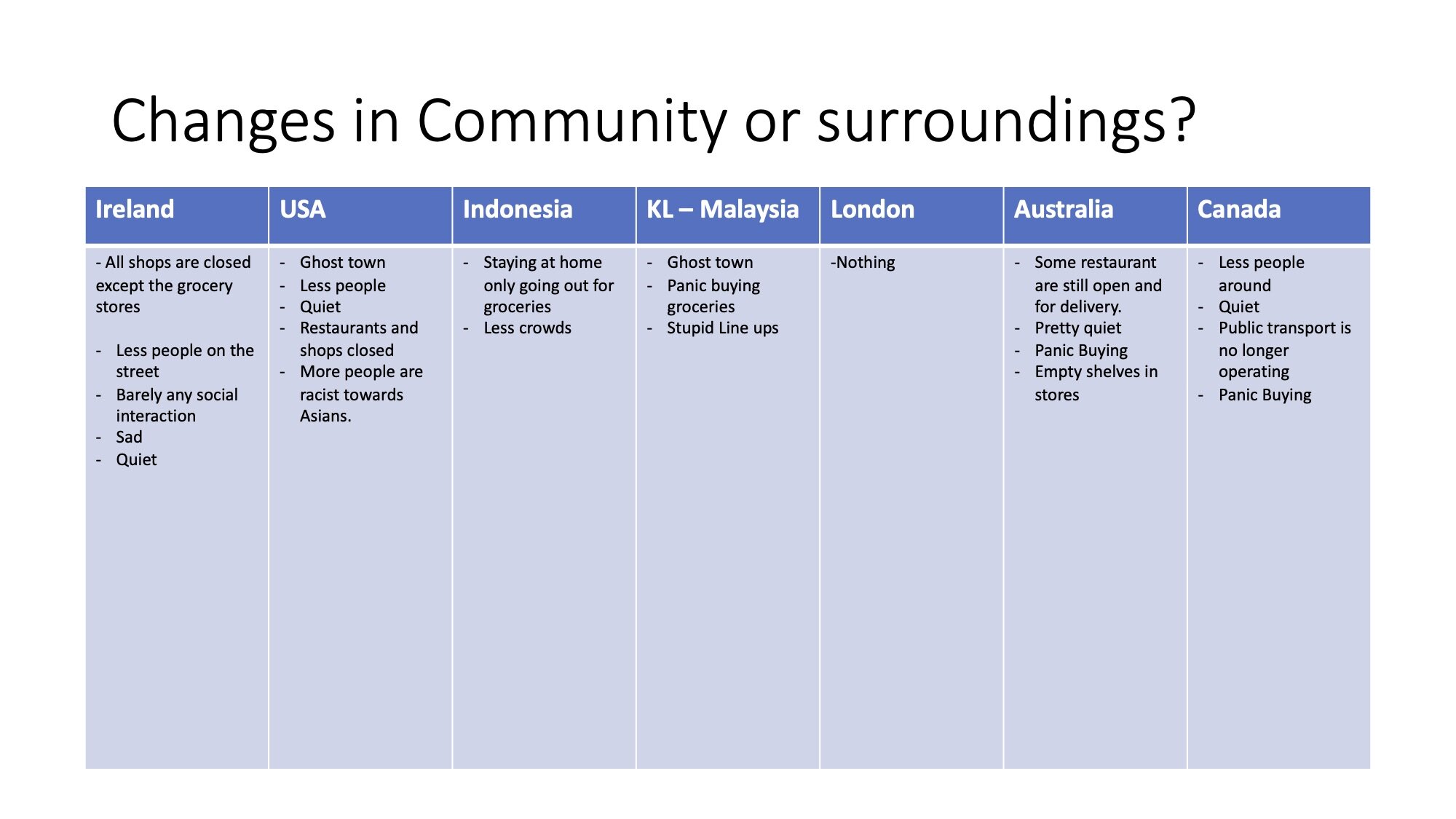
I then started to do online interviews with a few friends and family in different countries and different areas, to see any similarities, differences or even anecdotes of the nations and people responces to the new safety regulations.





Research
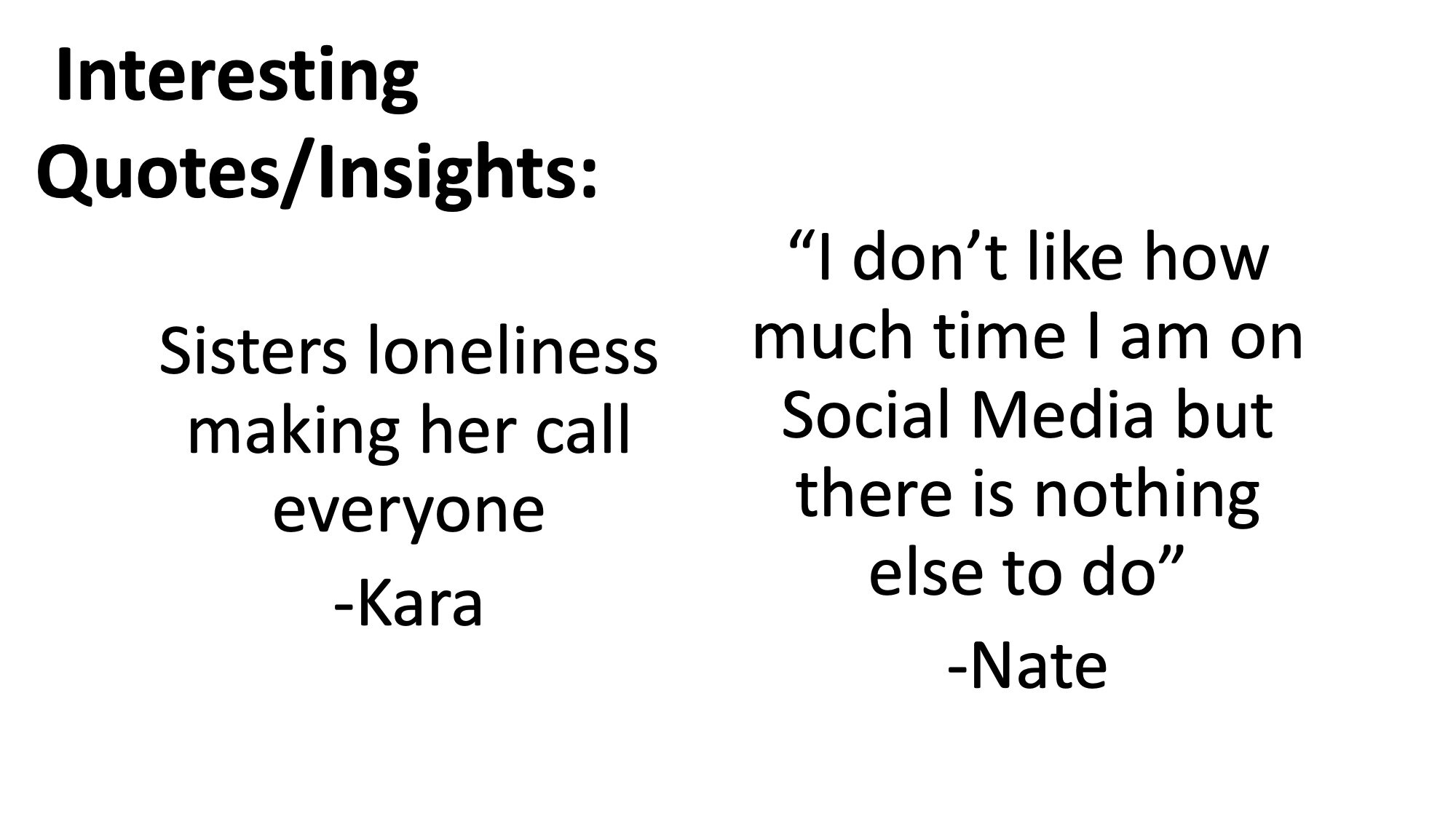
After my COVID-19 research, I decided on two quotes that stuck to me from the I chose to personalise the app to Zeta as she was easy to collaborate and work. Since she stays with me, I can observe and talk to her in a more personal and casual space. There was a slight bias in the research stage from me, but I pushed it aside and just used the information she told me.
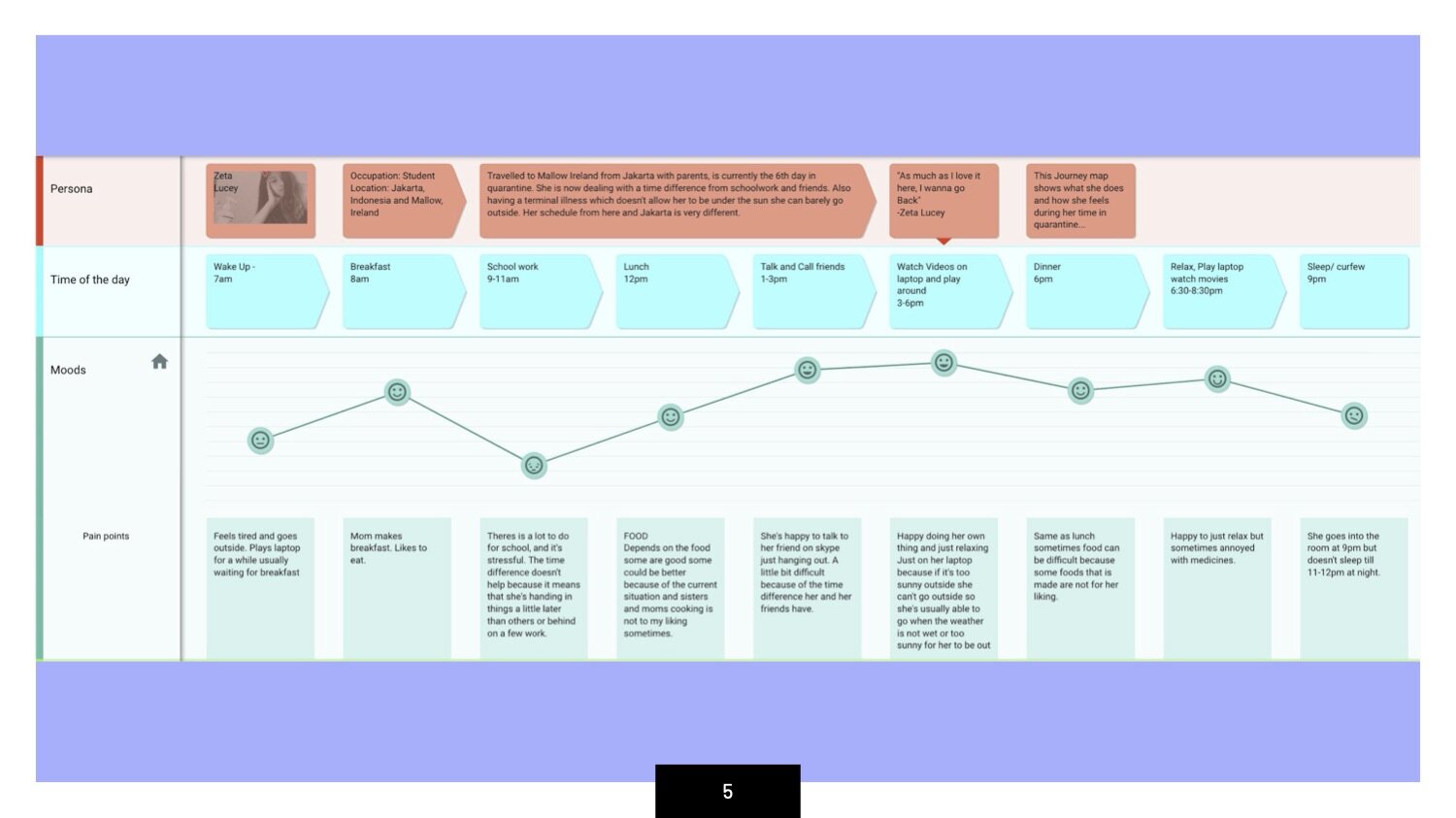
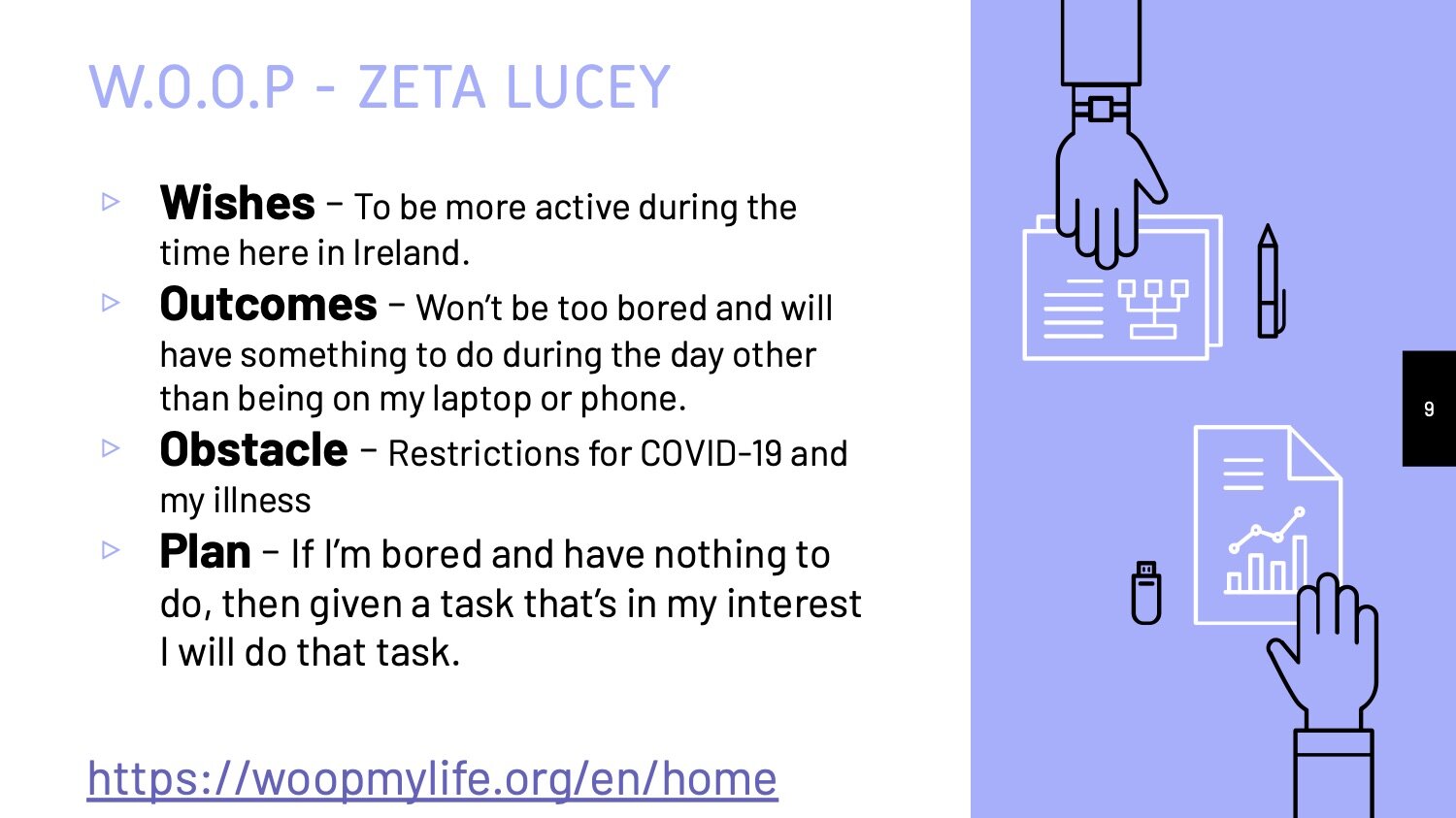
In my research, I did a WOOP interview with her, which allowed me to see her goals and what she would like to achieve during her time in quarantine. This technique/ questionnaire was a new technique, but it allowed me to understand her real goals, which would be the central goal of our project.
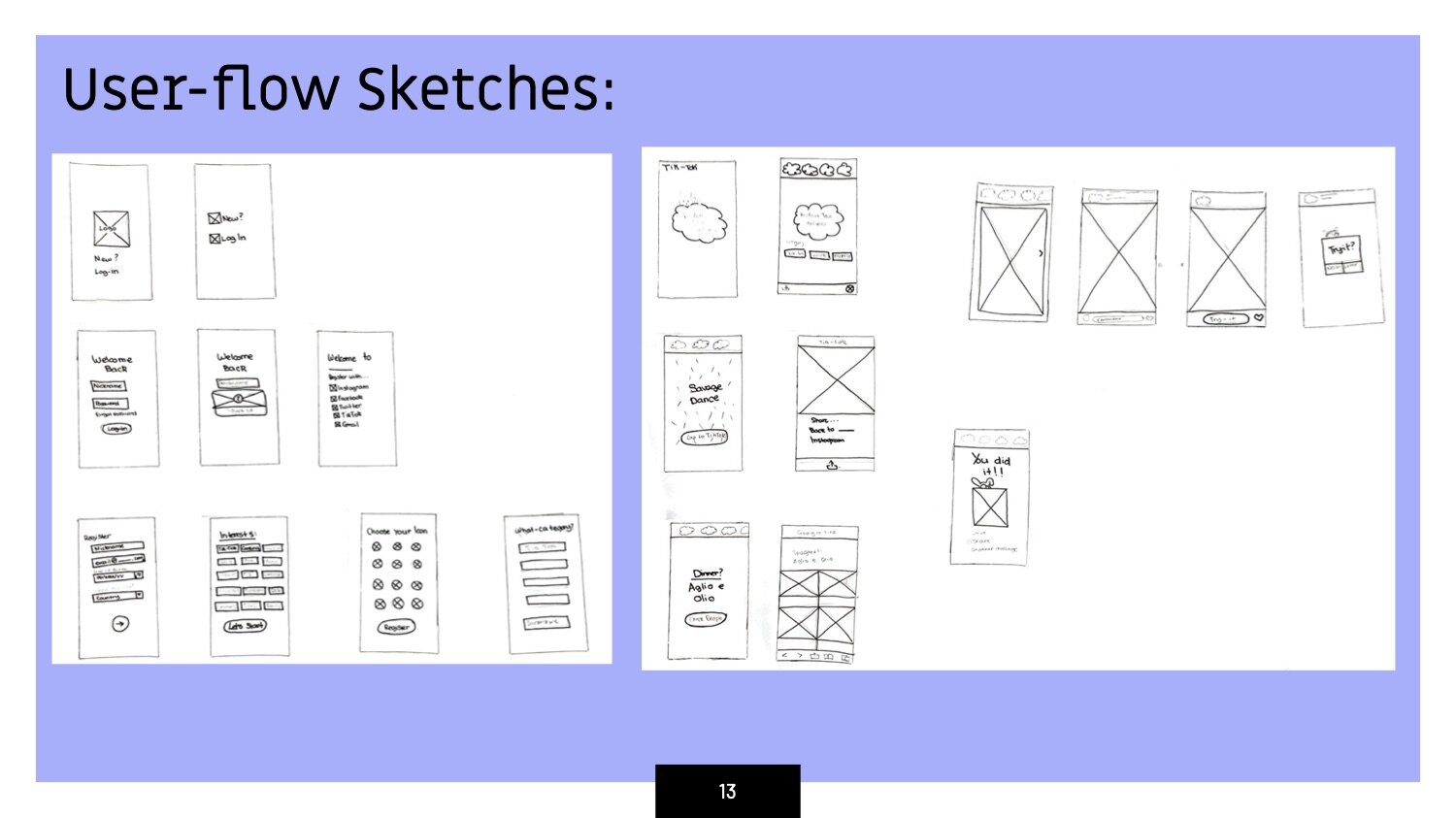
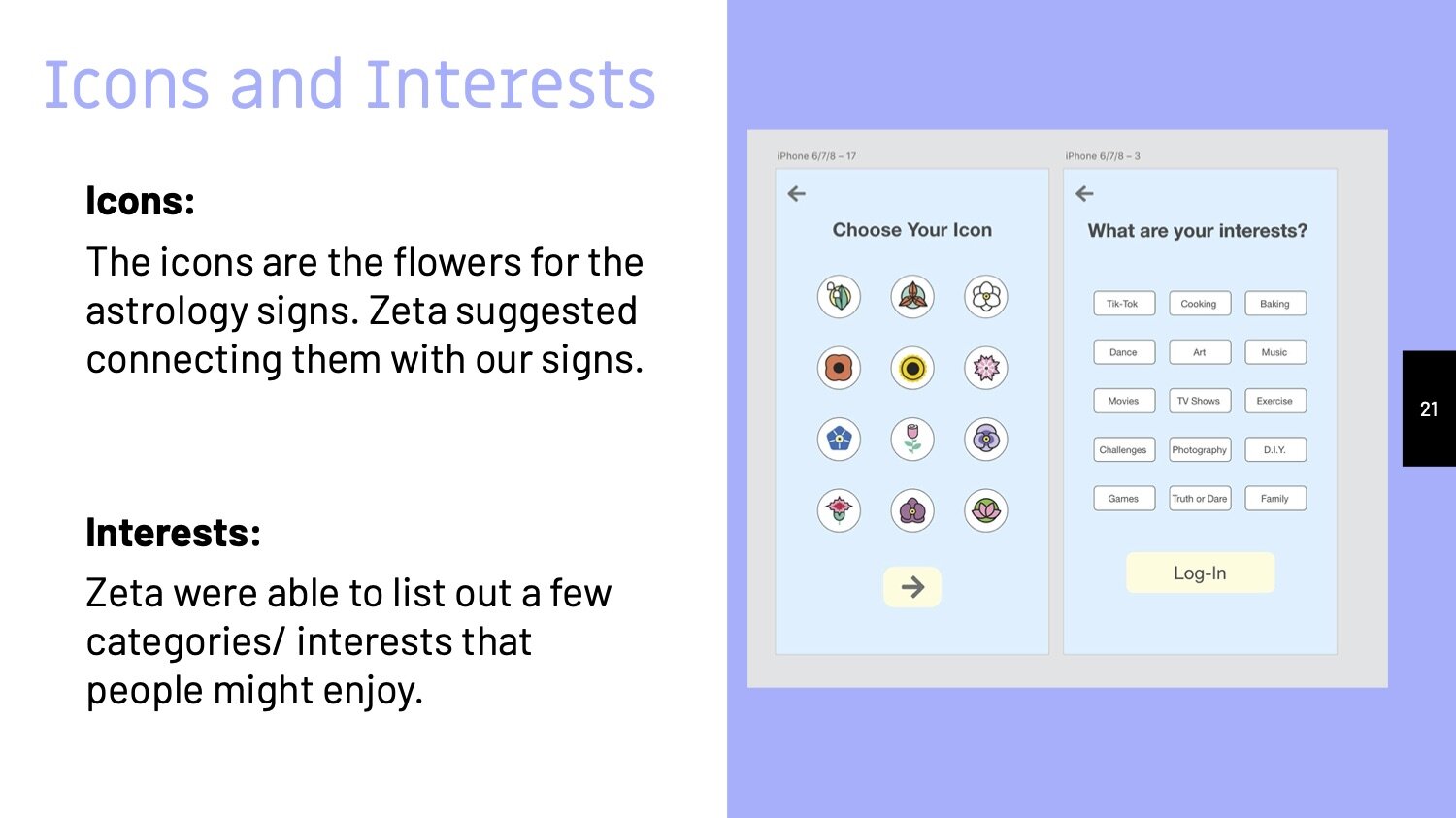
Userflow















Collaboration
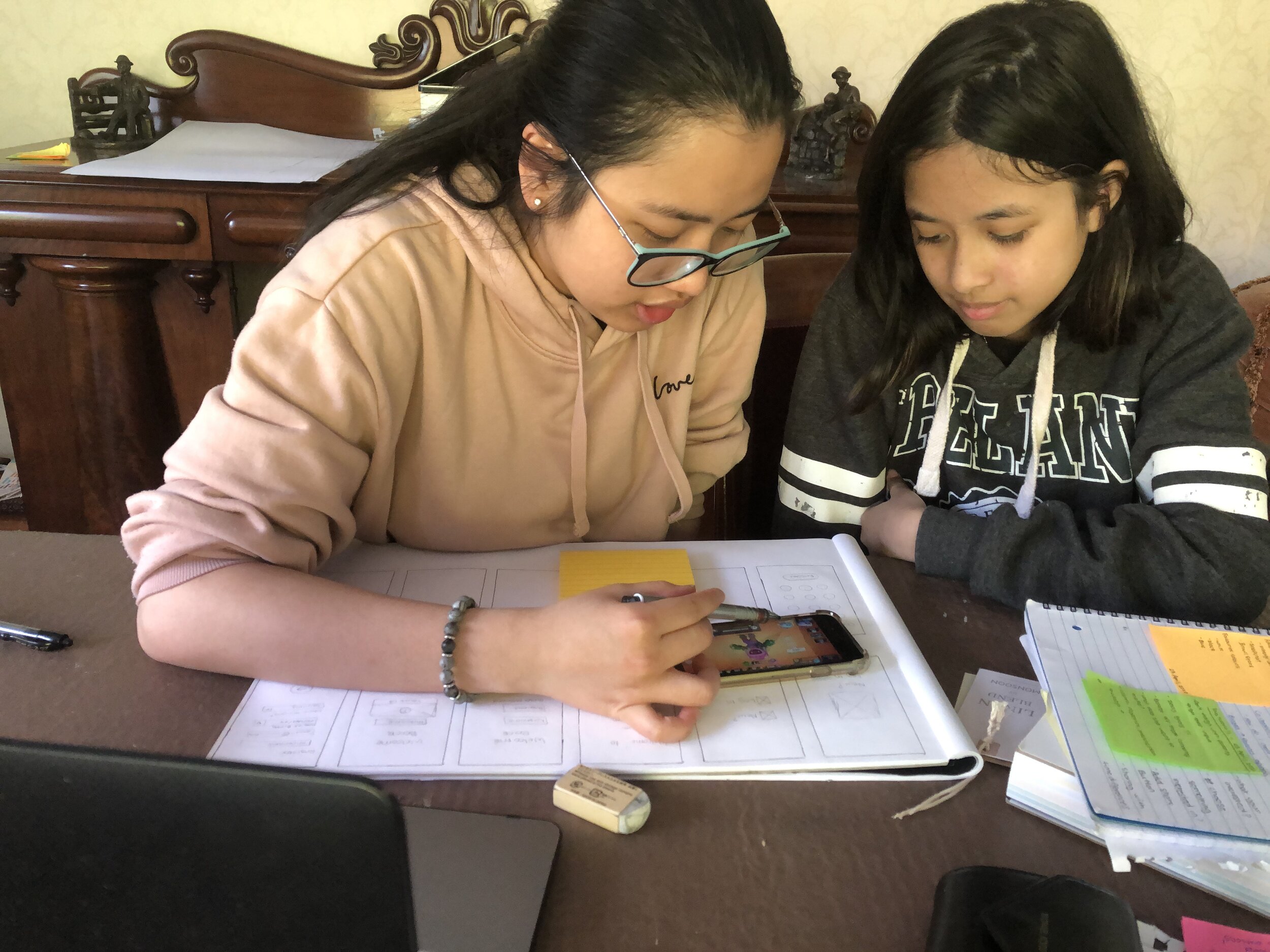
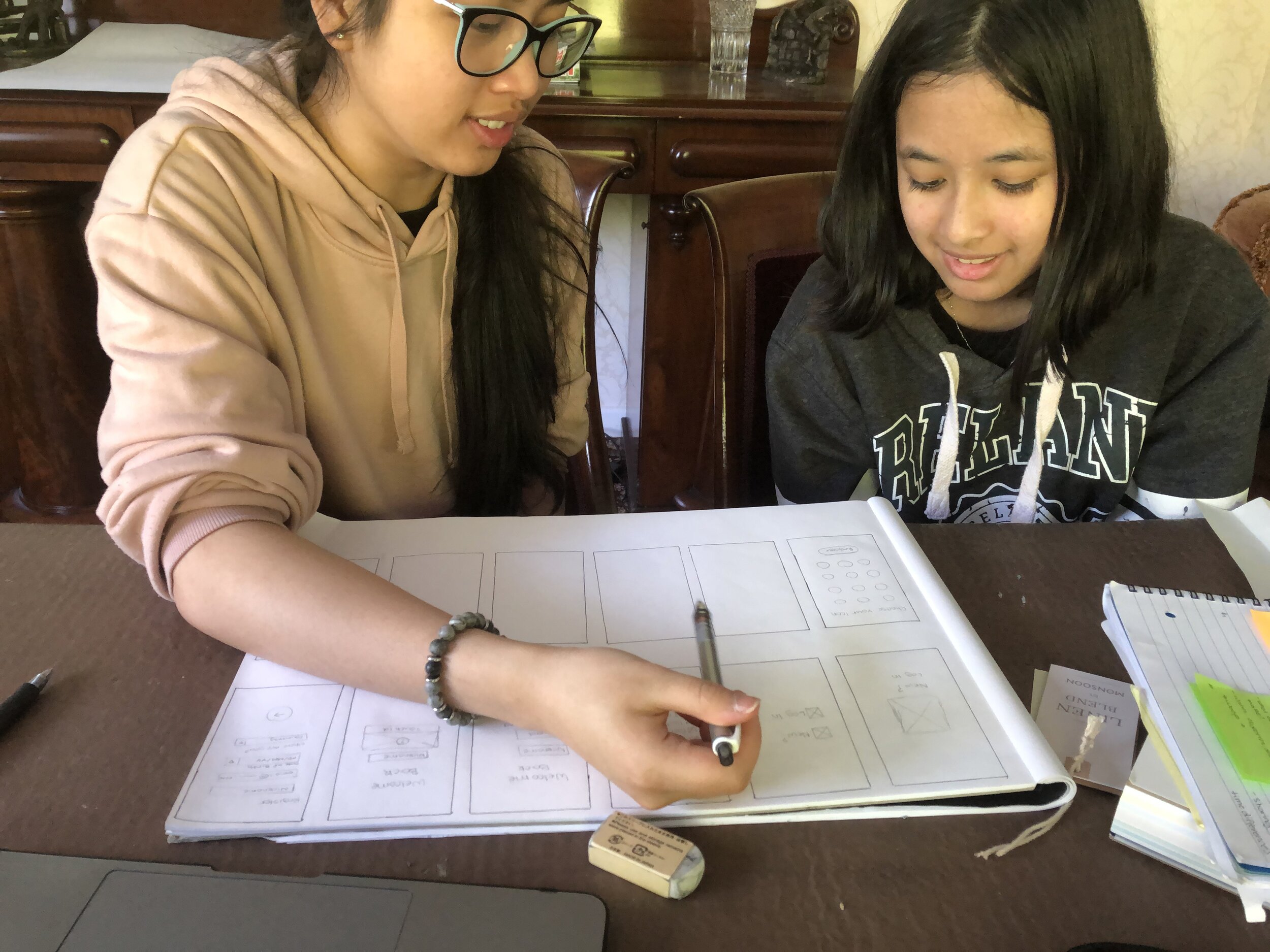
I wanted this collaboration to be a true collaboration hoping the work and ideas will be 50-50% from both of us. Due to the relaxed environment my little sister was in I tried to not push the work towards her when she didn't want, but I would work with her more casually. I would recommend and show her ideas that might interest her, and she would answer me by building the concept a little more into the ideation.
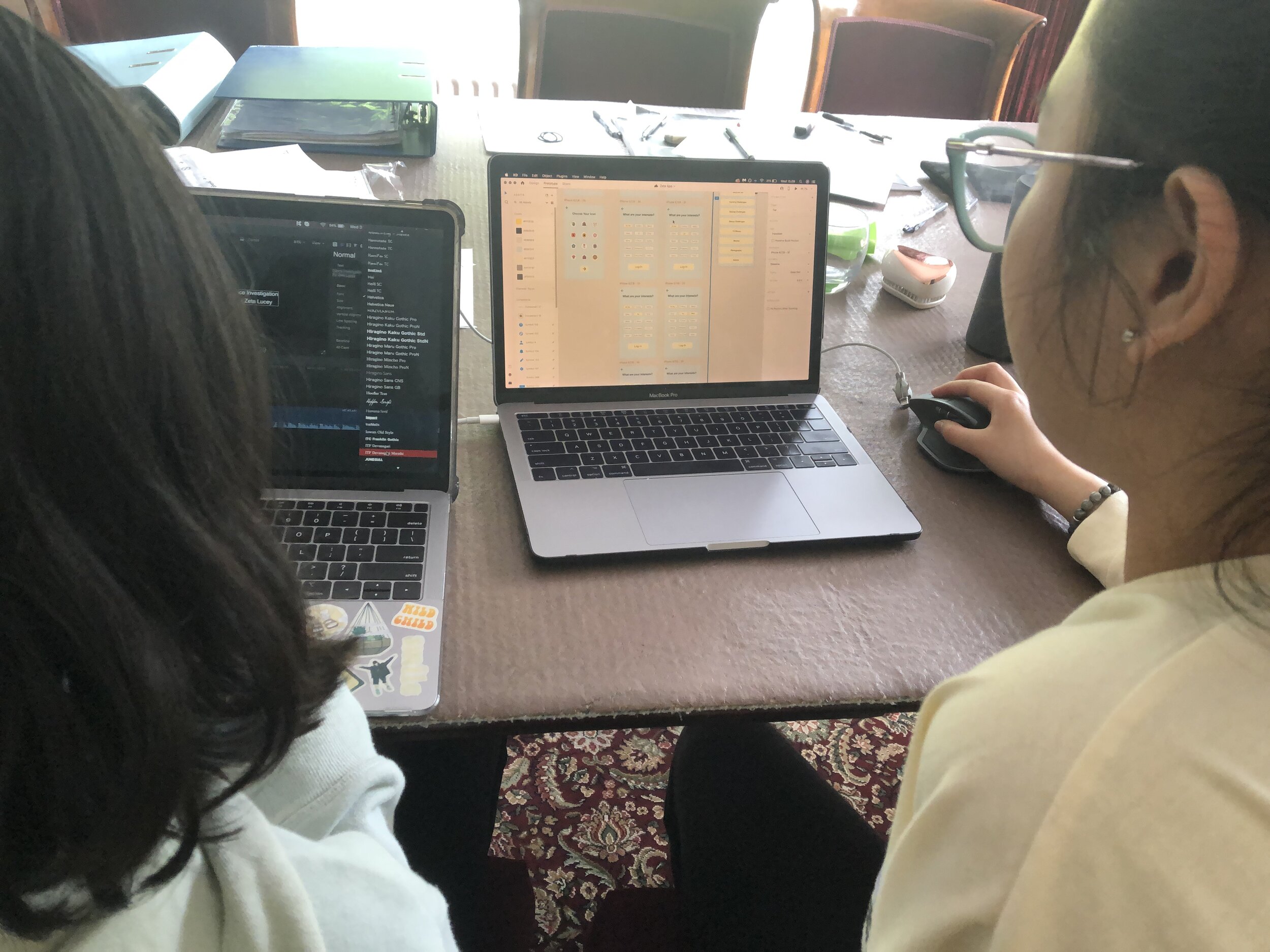
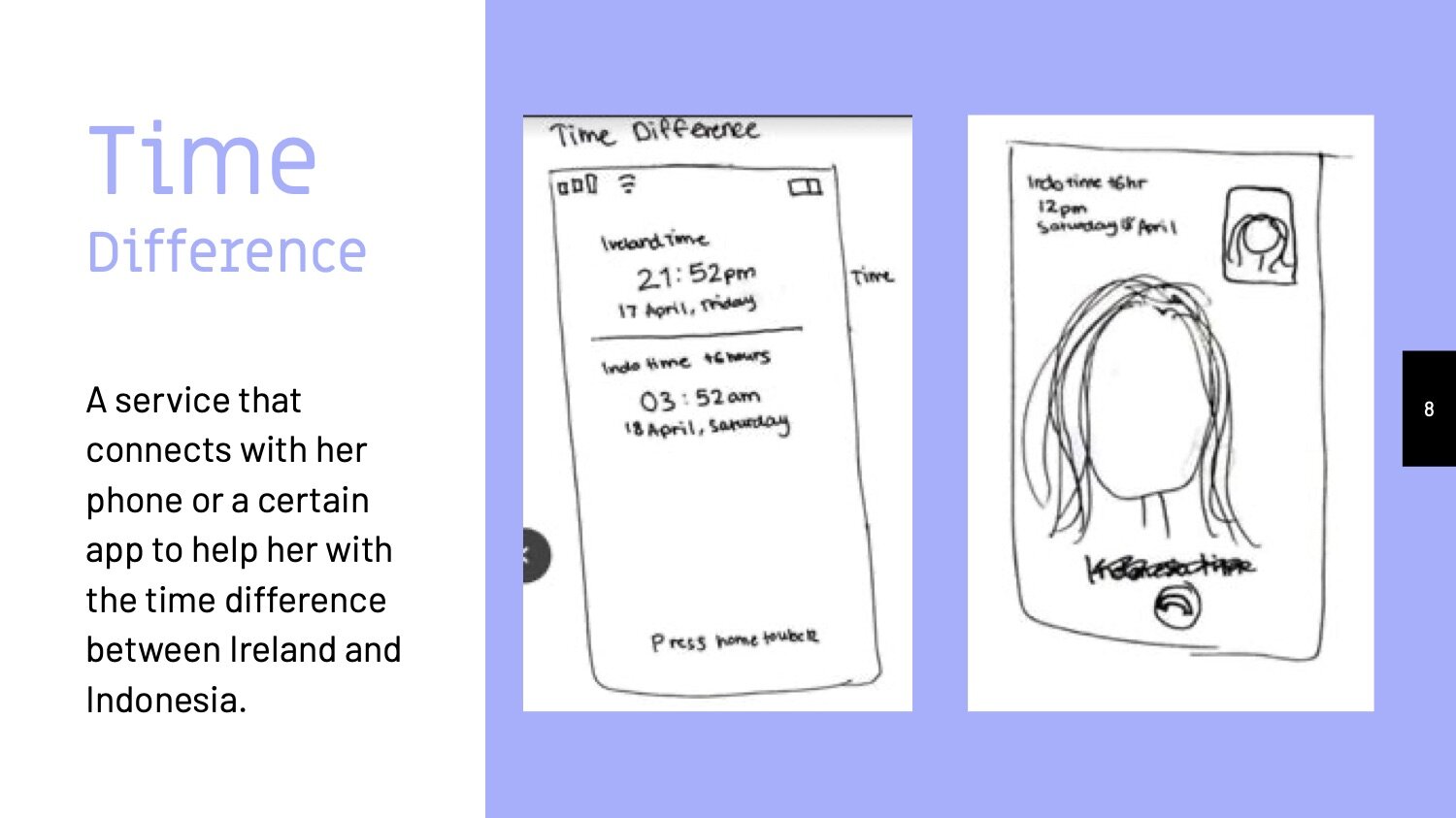
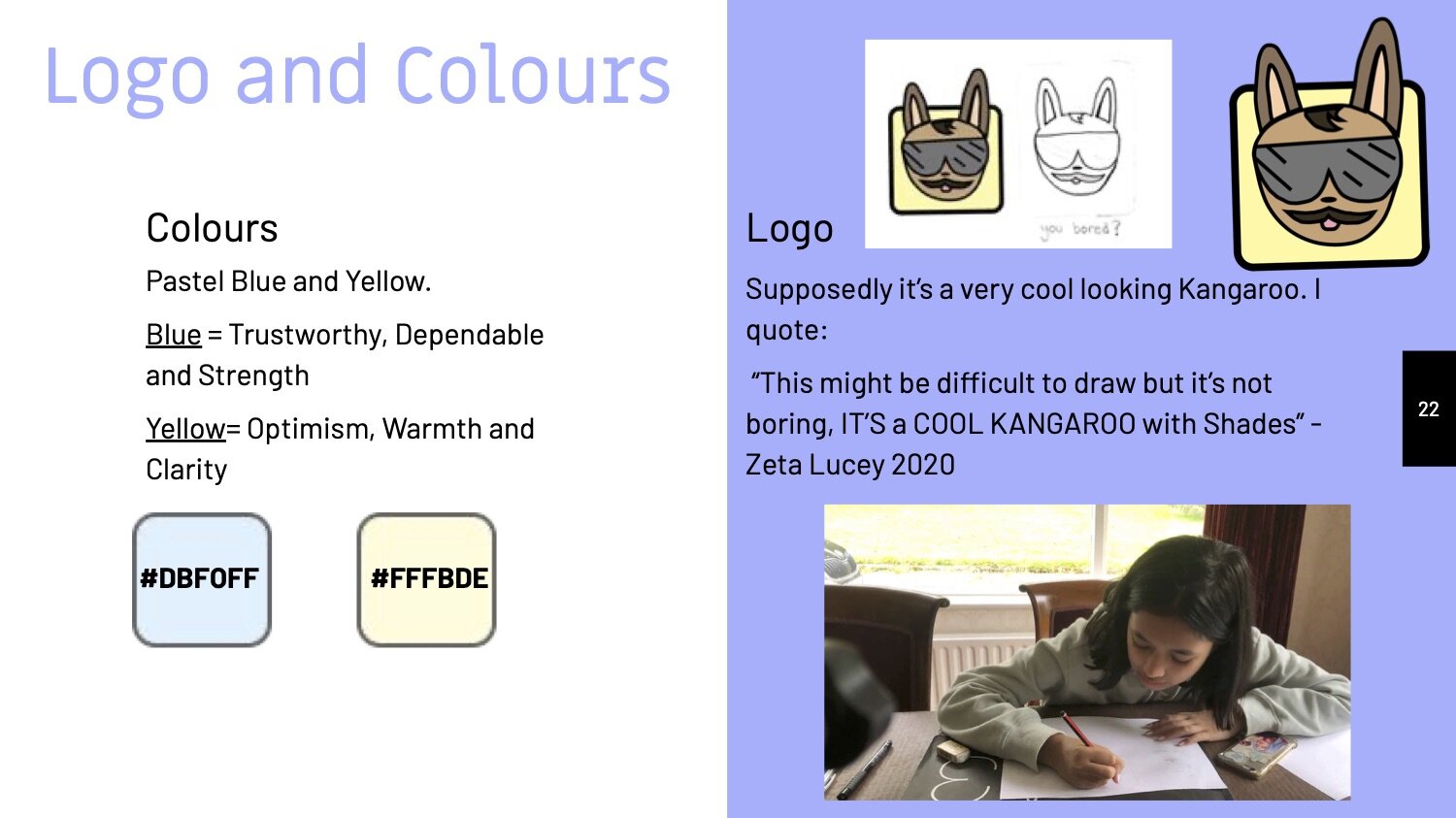
I did most of the designs and digital work, but she did a lot more of the sketches. I would ask her to sketch a few of the screens, and I would do my best to recreate her sketches into Adobe XD screens. After sketching out the screen in XD, I would finalise the designs and colours with her as well. The logo is something we both collaborated equally as she sketched it out in paper and I illustrated it out in Adobe Illustrator trying to recreate as best as I can, which we both were really fond of at the end.
This collaboration with my sister was reasonably good due to our close and personal connection, but I feel this is how collaboration should be with clients and designer. Working together to make a product work rather than making one do more than the other. This collaboration taught me that working together is better than working alone, and I hope to do more collaborations in the future.